CMS 5.1: Vernieuwd componentenbeheer, meer focus en verbeterde toegankelijkheid
Blog
Met versie 5.1 brengen we grote verbeteringen aan in ons CMS. De focus ligt hierbij op het sneller en beter kunnen beheren van je content. Lees in deze blog wat we hebben aangepast en hoe jouw user experience naar een nog hoger niveau wordt getild.
1. Componenten direct op de gewenste plek toevoegen
Als je over een component beweegt met je muis dan krijg je boven en onder de component de mogelijkheid om op die plek een component toe te voegen. Omdat het voorheen alleen mogelijk was om onderaan de pagina een component toe te voegen scheelt dit veel sorteerwerk.

2. Verbeterde componentenkiezer
Wanneer je een positie voor je nieuwe component hebt gekozen opent de nieuwe componentenkiezer. Hierin zie je een overzicht van alle componenten die je toe kunt voegen. Ook kun je hierin zoeken of navigeren met toetsenbord-pijltjes.

Deze feature werkt niet als je gebruik maakt van flexpagina's. Met de flex-module is het namelijk al mogelijk om op elke willekeurige plek een component toe te voegen.
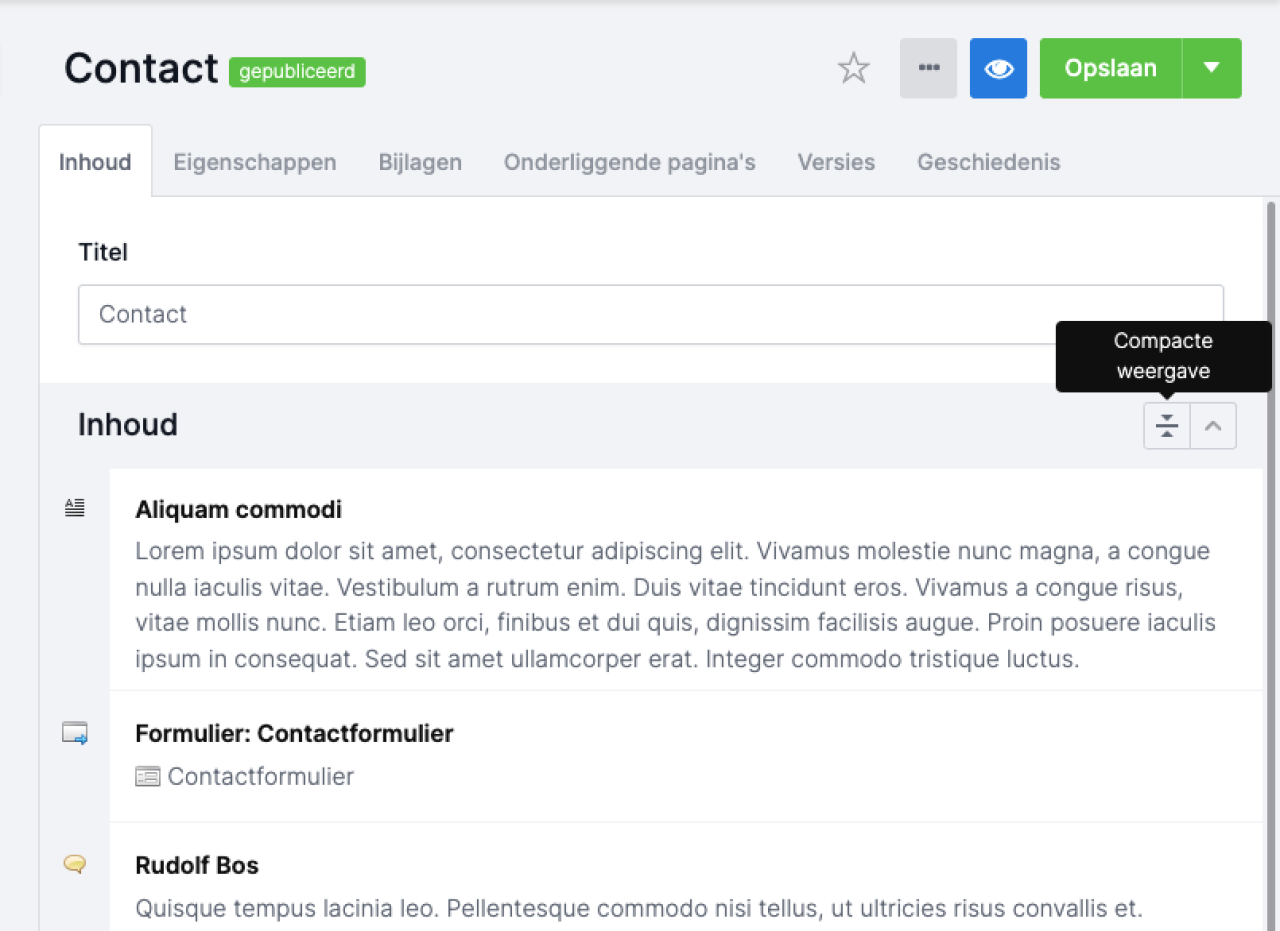
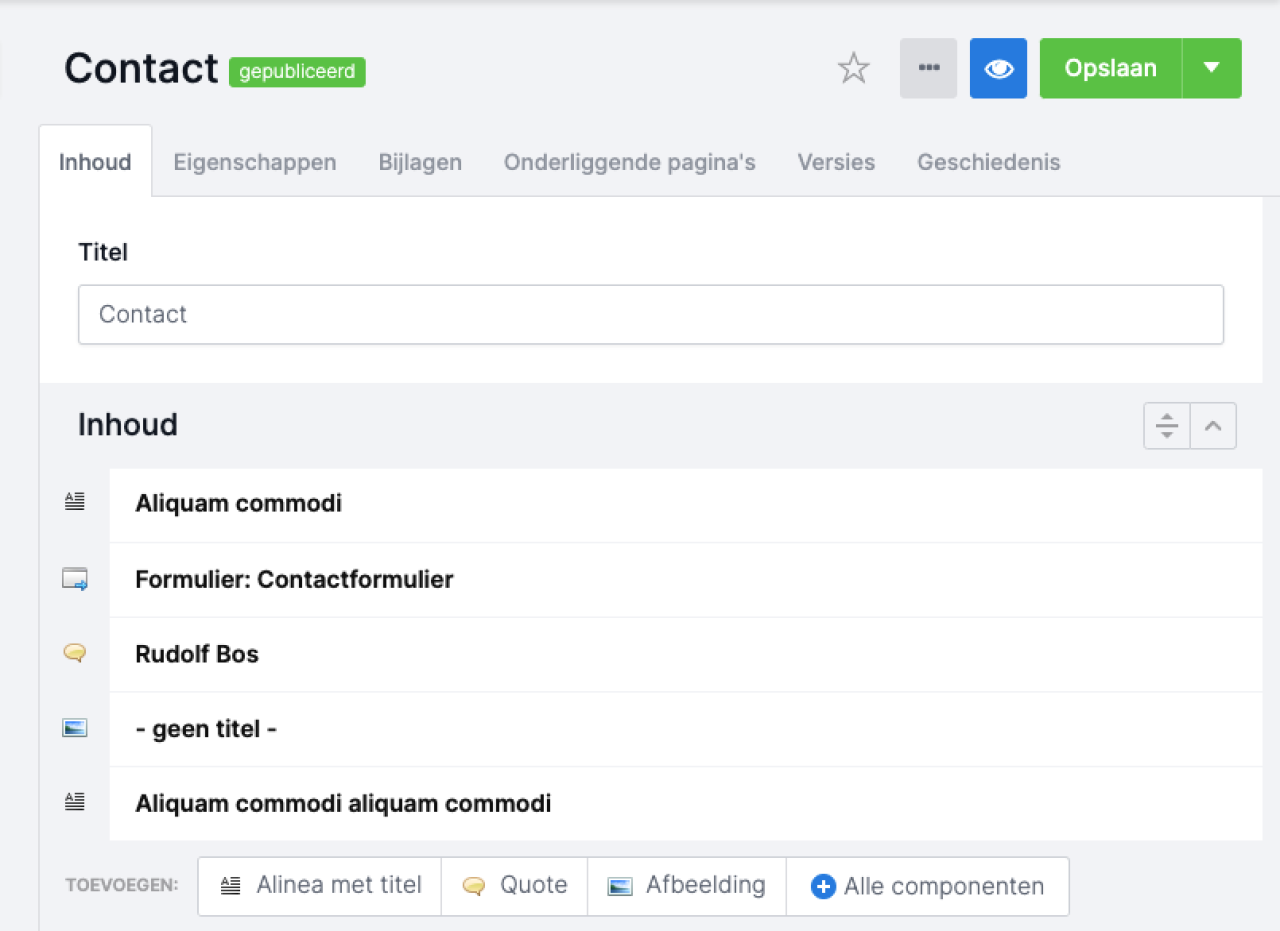
3. Compacte weergave
Er is een knop toegevoegd aan de rechterkant van de container-balk om de componenten uit de container compacter weer te geven. Je ziet dan alleen nog maar de titel en het icoon van de aanwezige componenten. Hierdoor passen er meer componenten in beeld en heb je een beter overzicht als je de indeling van je pagina gaat wijzigen. Hiermee is ook het drag and droppen van componenten een stuk makkelijker geworden.


4. Componenten kopiëren naar andere pagina's
Het was al mogelijk om een container-component te verplaatsen naar een andere pagina. Dit kun je doen door een container-component te slepen naar een pagina in de boom. Daar is een functionaliteit aan toegevoegd; je kunt er nu ook voor kiezen om de component te kopiëren. Als je de component versleept krijg je de keuze of je deze wilt verplaatsen of kopiëren.
5. Meer focus op je content
Om meer focus op de content te krijgen hebben we meerdere aanpassingen gedaan. De eerste is dat de module-balk (de zwarte balk aan de linkerkant) standaard is verkleind.¹ Je ziet alleen de pictogrammen van een module. Beweeg je met de muis over deze balk dan klapt deze uit zodat je ook het label ziet. Er is nog wel een mogelijkheid om de balk vast te zetten zodat de labels altijd zichtbaar zijn.
Daarnaast is het mogelijk om de rechterbalk met eigenschappen van een pagina weer onder te brengen als tabblad.¹ Deze mogelijkheid is alleen zichtbaar op schermen van 1920 pixels of breder. Ook bevat de rechterbalk nu tags en reacties (mits je deze modules hebt afgenomen). Op kleinere schermen zijn de eigenschappen altijd een apart tabblad.
6. Secties inklappen voor meer overzicht
Ook zie je nog een knop aan de rechterkant van de container-balk.¹ Hiermee kun je de sectie in zijn geheel verbergen. Dit zorgt voor meer overzicht op je pagina en kan je gebruiken als je in dat gedeelte van de pagina geen aanpassingen meer wilt doen. Zo kun je meer focussen op het gedeelte van de pagina waar je wel aan werkt.
Deze instelling wordt per pagina-type opgeslagen. Ook is de knop om de componenten in de container compacter te tonen op dat moment niet meer zichtbaar.
7. Klaar voor een drempelvrije toekomst
We hebben onze pasklare website-producten geüpdatet om te voldoen aan de WCAG 2.1 niveau A en AA. Daarom dragen de Business, Care en Woningcorporatie website en Reporting het waarmerk Drempelvrij en betekent dit voor jouw project dat digitale toegankelijkheid qua techniek al goed geregeld is.
In CMS zijn de afgelopen jaren reeds diverse mogelijkheden aangebracht om content drempelvrij aan te bieden, zoals invulbare ALT-tekst velden bij gebruik van afbeeldingen en geven van context aan formuliervelden t.b.v. auto-aanvullenfunctie van browsers. Nieuw in CMS 5.1 is dat je ALT-teksten direct in Mediabeheer aan afbeeldingen toe kunt voegen, zodat die overal waar je de afbeelding gebruikt worden toegepast.

8. Verbeterde toegankelijkheid van CMS
Ook het CMS zelf is bijgewerkt voor digitale toegankelijkheid. Zo is het CMS nu ook met het toetsenbord te bedienen en voldoen alle kleurcontrasten aan de specificatie van de WCAG.
9. Acties direct vanuit de navigatiestructuur
Wanneer je met de muis over de boomstructuur aan de linkerkant navigeert, dan zie je een knop met 3 stippen verschijnen. Klik hierop en er verschijnt een context-menu met shortcuts voor de volgende acties:
- Pagina toevoegen
- Pagina kopiëren
- Pagina verplaatsen
- Pagina verwijderen

10. Pagina's beter gesorteerd
Voeg je een nieuwe pagina toe? Dan komt deze voortaan bovenaan de lijst met andere pagina's op dat niveau te staan. Hiermee voorkomen we dat je de nieuwe pagina uit het oog verliest wanneer je die toevoegt aan een overzicht waar al veel pagina's onder bestaan.
Dit geldt niet voor modules waar sprake is van een ingebouwde sortering, zoals de nieuws, blog en agenda. Pagina's in deze modules blijven gesorteerd op basis van de gedefinieerde criteria.
11. Betere afbreking van lange titels
Met het soft-hyphen veld kun je zelf aangeven waar in titels de (te) lange woorden moeten worden afgebroken. Hiermee zorg je ervoor dat lange woorden op kleine schermen op de juiste plek worden afgebroken zonder dat er afbreekstreepjes worden getoond als de tekst niet over meerdere regels valt.

12. Betere ondersteuning voor PNG-afbeeldingen
Afbeeldingen die je upload in PNG worden niet langer omgezet naar JPG, maar kunnen worden getoond in het type waarin ze zijn geüpload. Zo weet je zeker dat de afbeelding die je uploadt, wordt getoond in de aangeleverde kwaliteit.
13. Linken naar een component?
In bepaalde situaties is het mogelijk om bij het toevoegen van een interne link door te verwijzen naar een specifiek element wat lager op de betreffende pagina staat. Wanneer dat het geval is verschijnt er bij het kiezen van de bestemming een schuifje om de componenten van de bestemmingspagina open te klappen. Zo kun je eenvoudig het gewenste element selecteren. Wanneer de bezoeker op de link klikt opent de betreffende pagina en scrollt het scherm omlaag tot bij het geselecteerde element.

14. Veiligheids- en stabiliteitsverbeteringen
In CMS 5.1 is de versie van het onderliggende Symfony framework bijgewerkt. Voor verbeterde veiligheid zijn cookies tegenwoordig standaard versleuteld. En om de stabiliteit verder te waarborgen zijn selenium tests flink uitgebreid.
Meer informatie
Meer informatie over hoe je componenten toevoegt aan je website kun je lezen in onze handleiding.
Deze nieuwe features zijn beschikbaar in iWink CMS 5.1 Ben je al klant en heb je nog een website met iWink CMS 4? Neem eens contact op om te kijken wat de mogelijkheden zijn om jouw website te updaten naar de laatste versie van ons CMS. We zullen je dan ook informeren over alle andere verbeteringen in ons CMS.
Heb je ideeën of suggesties?
We zijn benieuwd wat je van de nieuwe versie van CMS vindt. Heb je ideeën of suggesties hoe we CMS verder kunnen verbeteren? Deel ze met ons via het Feedback formulier, of neem rechtstreeks contact op.
Veelgestelde vragen
-
Als je website nu op CMS 5.0 staat, zal deze automatisch ingepland worden voor een upgrade naar CMS 5.1. Zodra je website geüpgraded kan worden, nemen we contact met je op en informeren we je over het proces. Hier hoef je zelf dus niks voor te doen.
-
Hiervoor kun je het beste contact opnemen met je accountmanager of met Support.
-
De voordelen van 5.1 staan hier voor je op een rijtje, maar als je nu CMS 4.8 gebruikt dan zijn er nog meer voordelen die je ervaart als je over gaat naar een website of Reporting met CMS 5.1. Dit waren de belangrijkste voordelen van CMS versie 5.0
Een nieuw fundament voor web development
In versie 5 hebben we een nieuw fundament gelegd voor de komende jaren web development. We hebben Symfony geïntroduceerd als back-end framework en Composer als package manager. En de onderliggende PHP versie is geüpgraded. Symfony en Composer hebben ons in staat gesteld om 'in pakketvorm' producten te ontwikkelen die een veelzijdig en pasklaar startpunt vormen aan functionaliteit en templates voor nieuwe projecten en deze (ook in bestaande projecten) up-to-date te houden. Bijvoorbeeld onze websites en Reporting, maar ook losse modules die weer onderdeel zijn van één of meerdere producten.Dit heeft eraan bijgedragen om (de noodzaak voor) maatwerk te verminderen, producten en projecten makkelijker te kunnen updaten en om tussen producten en projecten vaker herbruikbare code te (her)gebruiken. Dit leidt meer toekomstbestendige producten.
Een voorbeeld ter illustratie: wanneer een klant in het verleden een postcode-veld in formulieren wilde gebruiken, dan ontwikkelden we dat voorheen als maatwerk. En voor een volgende klant die hetzelfde vroeg ontwikkelden we dat opnieuw (of kopieerden we de maatwerk code). Met versie 5 kunnen we nieuwe wensen die voor een bredere groep klanten interessant zijn, ontwikkelen in de formulieren module en die aanbieden als update. Klanten bij wie de module wordt bijgewerkt krijgen deze functionaliteit er dan automatisch bij.
Sneller: beter voor bezoeker en voor je SEO
We hebben daarnaast aanzienlijke verbeteringen aangebracht op gebied van snelheid. Hierdoor worden webpagina's sneller geladen en scoren we hoger in de Google Page Speed Insights. -
Symfony is een open-source PHP web applicatie framework. Symfony bestaat uit een set van herbruikbare PHP componenten en een voorgedefinieerde applicatiestructuur die bijdraagt aan stabiliteit, onderhoudbaarheid en toekomstbestendigheid van de ontwikkelde code.
-
Hiervoor kun je het beste contact opnemen met je accountmanager of met Support.
-
Hiervoor kun je het beste contact opnemen met je accountmanager of met Support.



